Creating Timeline using Kadence Blocks for Gutenberg in WordPress

Introduction
If you want to avoid third-party plugins like Timeline like I do here previously, it’s important to find alternative solutions that will help you achieve your goals. One approach is to explore native features, such as Kadence Blocks and functions of the platform you are using, like Page Builder or Gutenberg, instead of relying on external plugins. This not only ensures greater control over your website but also helps you reduce dependencies and potential security risks.

Gutenberg is a revolutionary WordPress editor that comes with a variety of blocks, allowing you to create engaging and dynamic content on your website while keeping page optimization. One of the most effective block plugins for WordPress is Kadence Blocks. In this article, we will show you how to use Kadence Blocks to create a timeline section in WordPress.
Why we use timeline block
The Timeline block is a powerful tool to visually represent the sequence of events in a chronological order. It helps to contextualize important events, track progress, and provide a sense of structure to complex information. By using the Timeline block, you can showcase the history of a company, project, or personal journey in an engaging and easy-to-follow way. This feature is especially useful for educational, historical, or marketing purposes, as it allows the viewer to grasp the information quickly and effectively.
Timeline block includes
Here are some ideas for the visual design of a timeline block:
- Classic timeline: Traditional design with vertical lines connecting events in chronological order, using circles or squares with date and brief description.
- Interactive timeline: Engages users with clickable events that reveal more information or media.
- Icon-based timeline: Visually appealing design that uses customized icons to represent events.
- Color-coded timeline: Uses different colors to represent categories or themes for quick identification.
- Storyline timeline: Creative design that arranges events to tell a narrative.
Setting up Kadence Blocks
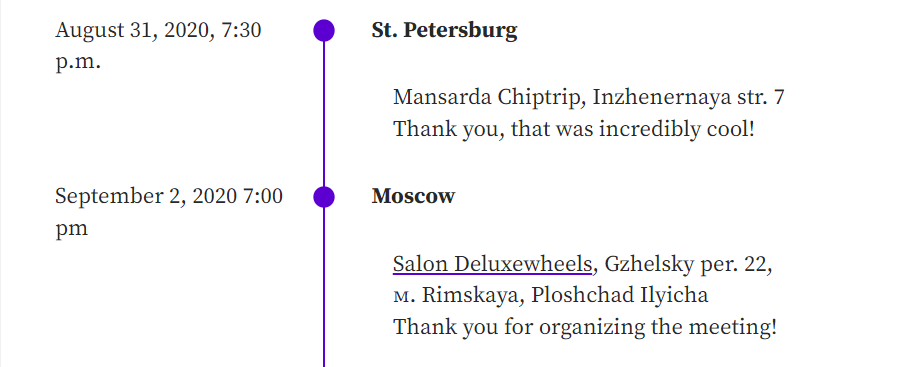
Before we begin, you need to ensure that you have installed and activated the Kadence Blocks free plugin. Once you have done that, you can start creating your timeline section. Image bellow represent solution by the way.

Creating the Timeline
Let’s create a two-column row with the date on the left and the title and description on the right. Ensure that the design is responsive.
- Step 1: add row with two columns.
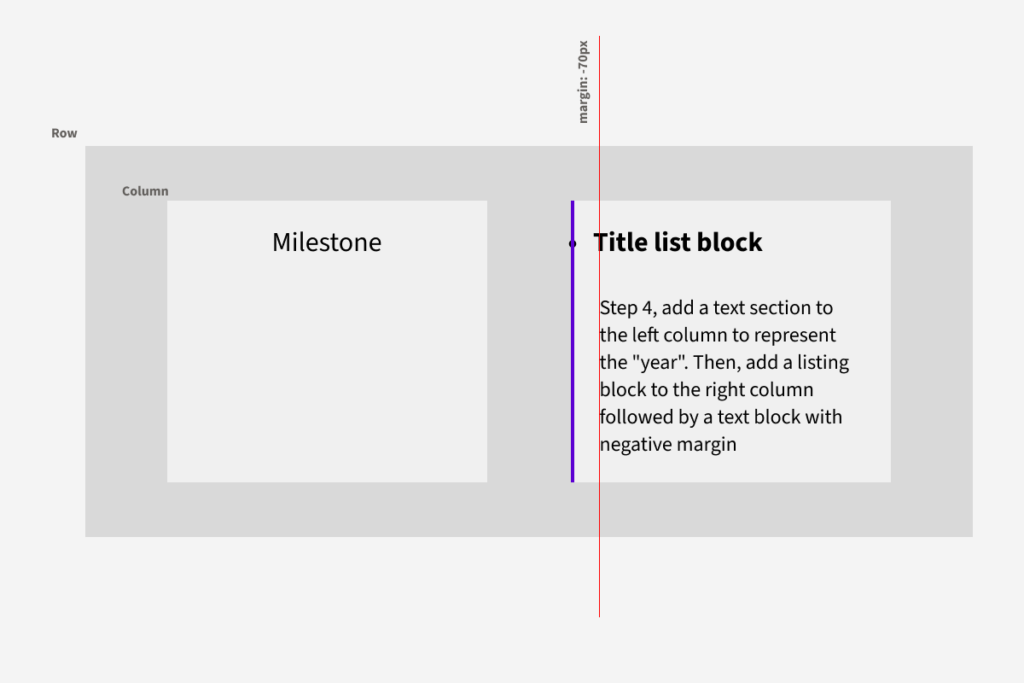
- Step 2: add a text section to the left column to represent the year. Then, add a listing block to the right column followed by a text block to represent title & description (of event).
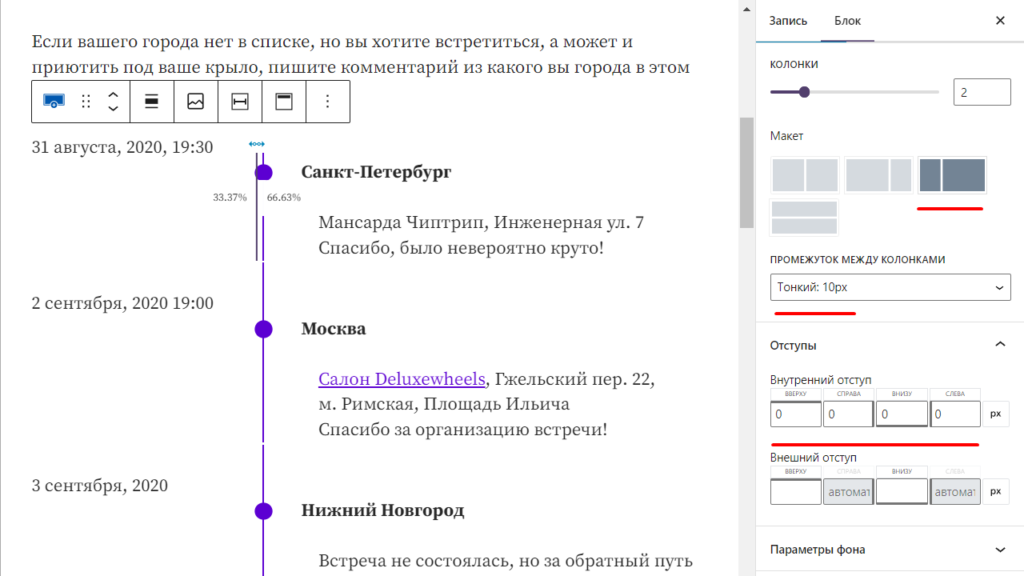
- Step 3: Customize the settings for row, right column and list block:
ROW:
Left column width: 33%
Column gap: 10px
Padding: 0
Right Column:
Padding: 0 0 0 60
Border-left: 2px
List Block:
margin list: 0 0 0 -71
That’s it! Duplicate row and have fun!
One of the great features is the ability to select all rows at once, rather than having to individually select each one. This can save a lot of time and effort. Additionally, Kadence blocks allow for easy adjustment of properties such as the spacing between columns. You may spend some time and do better. Share you result in the comments.
Conclusion
Creating a timeline section on your website is an effective way to showcase your company’s history or any other relevant information in a creative and engaging way. With Kadence Blocks, you can create a timeline section quickly and easily, without any coding knowledge. Try it out and see how it can enhance your website’s design and functionality.

